A tooltip is used to display short, contextual information of a page element. This can be interacted with through hover, focus or tap depending on platform.
Best practice
- Defining the action or name of an interactive icon
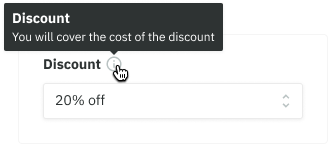
- Providing additional help to or define a page element or term eg. service fee.
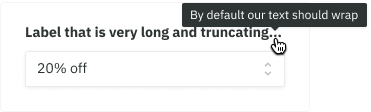
- Revealing the full text of truncated data
- Placement: by default it is placed above the page element but can also be placed below, left and right for edge cases such as the edge of a screen.
- Delays: can be applied on the tooltip appearing and is most suited for repeated actions such as an interactive icon, there is no set delay but generaly 300ms is a solid starting point.