Loading states are used to convey a change of state at a page, card or component level such as a new page loading, or a table fetching data after applying a filter.
Best practice
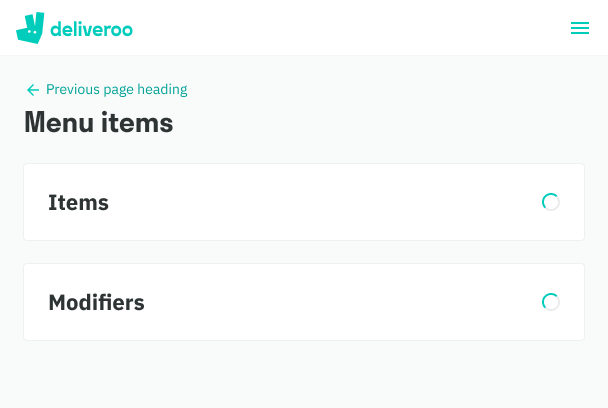
- Do: The navigation is persistent, the section name and content area nav is immediately rendered, the expected cards with the right titles are immediately rendered and card content is loaded asynchronously
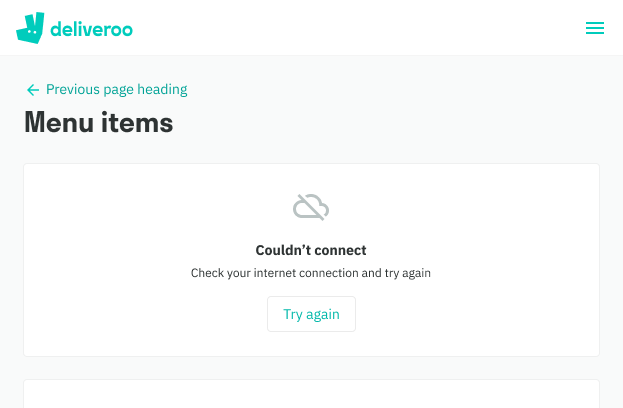
- Okay: Navigation bar is persistent, and the entire content area loads
- Don't: All content and navigation is removed and replaced with a single spinner
Do


Do


Don't